Over a year ago we launched the Custom Fields Power-Up and it has quickly become one of our most popular Power-Ups. As a refresher: the Custom Fields Power-Up brings text and number fields, drop down lists, checkboxes, and dates into focus with the ability to add more context to cards.
Today, we are excited to announce that we are expanding the Custom Fields Power-Up in a big way with a ton of cool new features, as well as a new Custom Fields API. Plus, Custom Fields is now available on mobile devices as well!
Here’s a tour of what’s new:
Goin’ Mobile
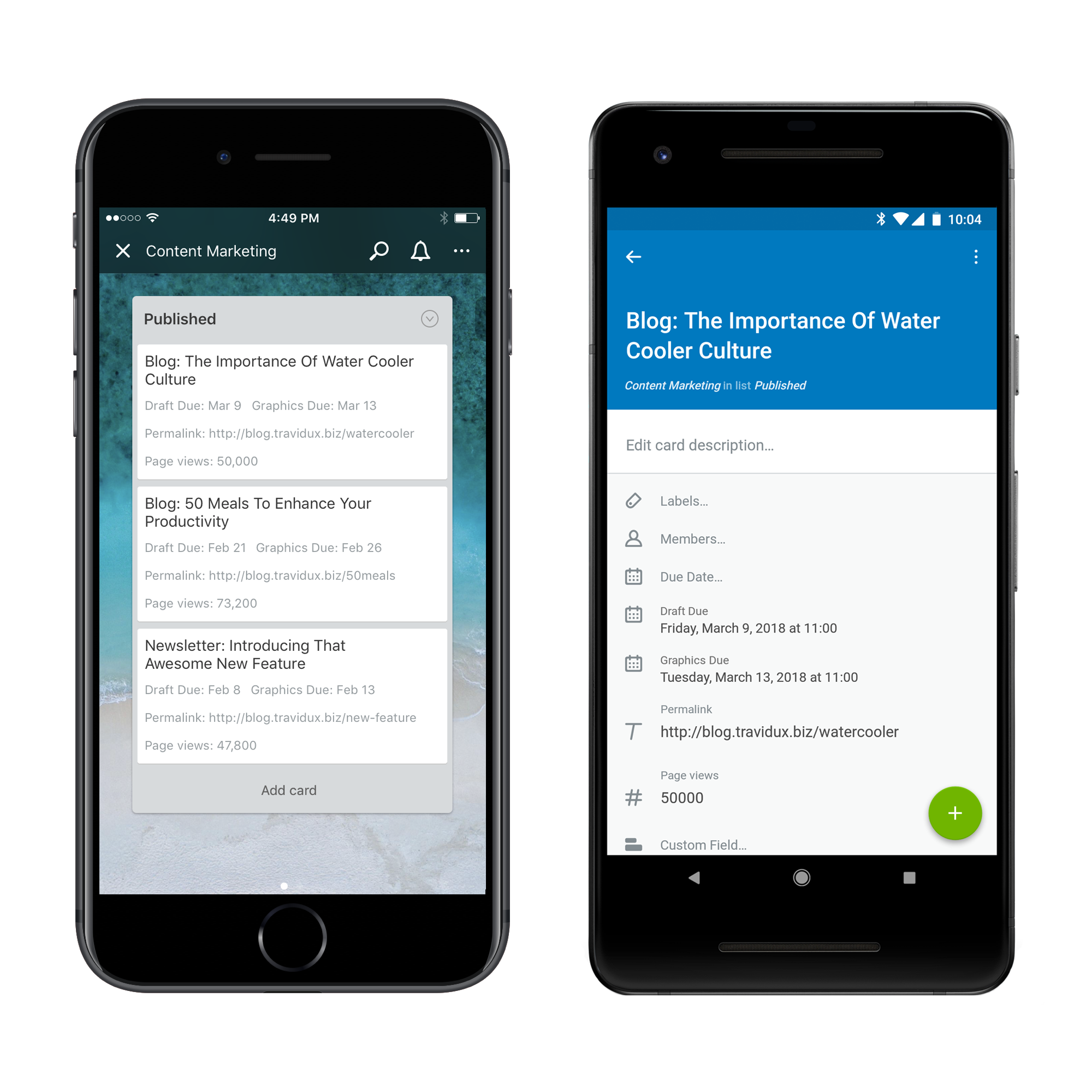
As The Who once sang, “Out in the woods, or in the city, it’s all the same to me,” because now Custom Fields go wherever you do with added support for our mobile apps. Not only will all of your custom fields from the web now automagically display on mobile, but you can also create new fields and input or edit field data from your mobile device.

This is a really exciting development for anyone that is doing work on the go or needs to reference important information while away from their computer.
To enable Custom Fields on your mobile device tap Power-Ups on a board’s menu, toggle Custom Fields, and then add fields from the new button on the board menu.
Custom Fields Of Dreams

On top of bringing Custom Fields to mobile, we’ve also added a bunch of exciting new features that have been highly requested by users like you (and me!). Here’s what has changed:
- Filtering: Board filtering now supports text, drop down list, and checkbox fields, and will surface cards that have fields that match filtered terms.
- Up to 50 fields: Gone are the days of five fields per board limits. (And there was much rejoicing!)
- Reorder fields: Drag and drop fields in the settings menu to reorder them on the card back, allowing you to surface the most important information in the order you see best.

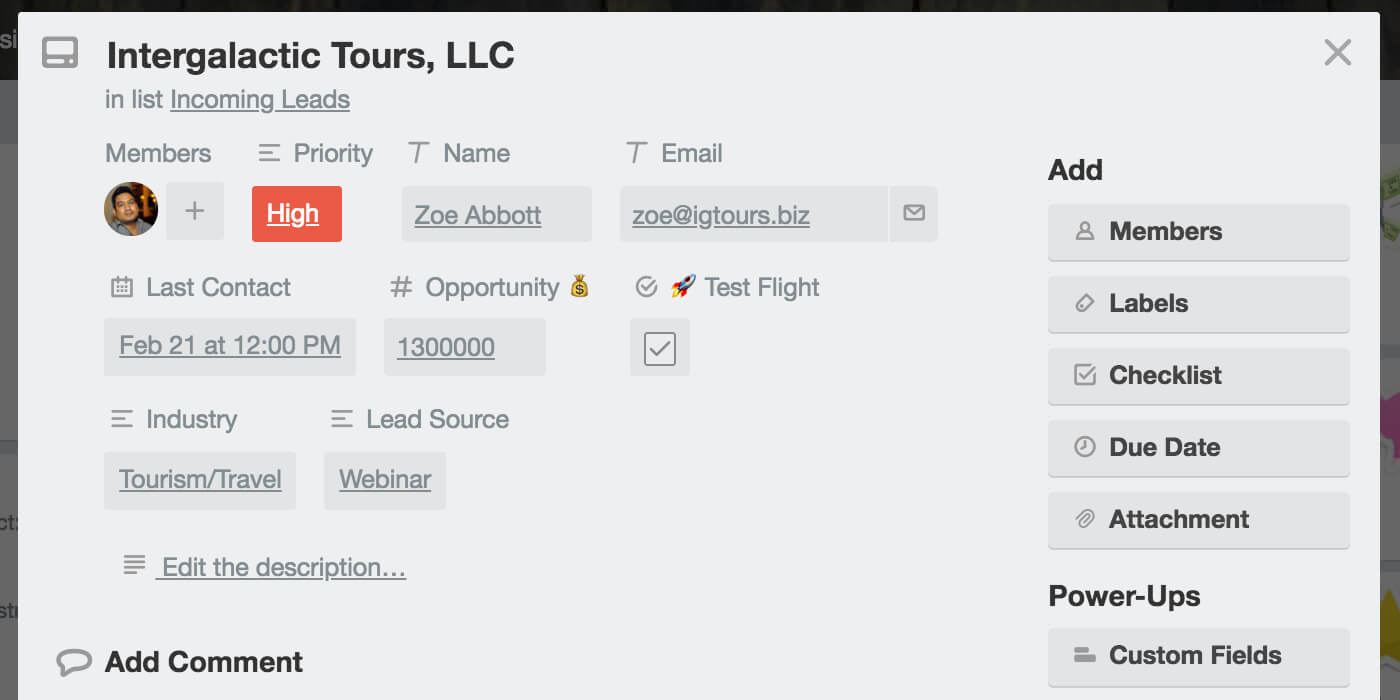
- Drop-down list item colors: Add some ooh-la-la to your drop-down list items by giving them distinct colors. This added flair can be highly functional in situations where you need to represent the status of a card, like priority, since a drop-down list enforces that a card can only be in one state in ways that labels do not. Lovely!
- Across the board support: When a card with Custom Fields is moved to another board, those fields will display on the new board as long as the Custom Fields Power-Up is enabled on that board.
- Board exports: JSON and CSV board exports will now include all of the Custom Field data for your spreadsheet tinkering.
- Better discoverability: Empty fields now display on the card back, making it easier for fellow collaborators to see and use the fields. Plus, updating fields will display in the board’s Activity feed.
Building Bigger On Custom Fields
One of the most exciting features to launch is the new Custom Fields API. While you may not notice it on the surface, under the hood it will be enhancing Power-Ups in cool new ways. Soon, any Power-Up developer will be able to add their own custom fields that will be just as Trello-y as the Custom Fields Power-Up.
In fact, some of our partners have already begun using the new Custom Fields API to bring additional features and functionality into their Power-Ups:

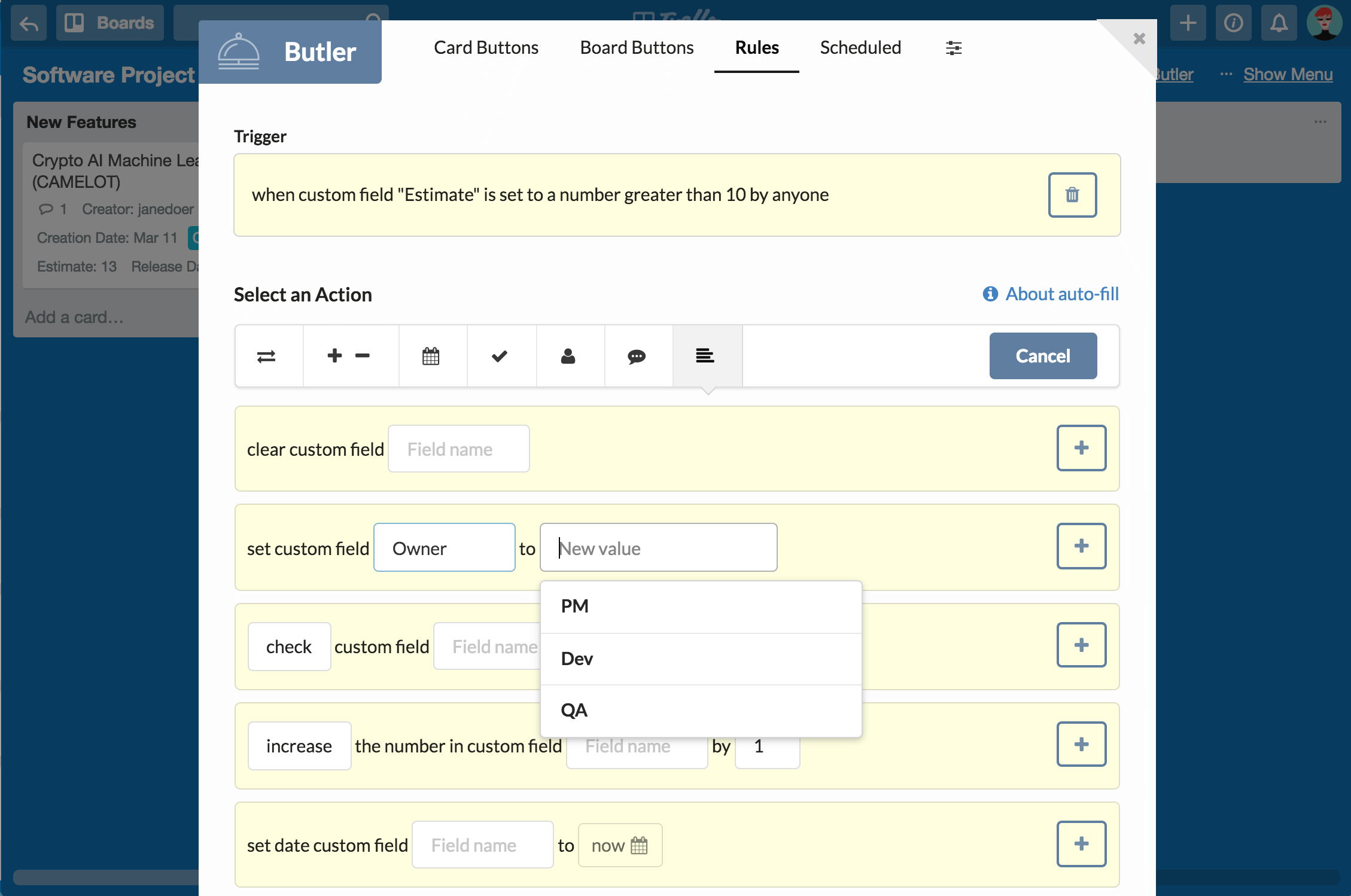
- Butler: Butler is a Power-Up that allows you to automate action on your boards. You can now use Butler to automate actions around Custom Fields: set, modify, and clear them based on rules you define. For instance, when estimating project size, setting an “Estimate” field above a certain threshold could automatically add a manager to the card and move it to a “Discuss” list to make sure that the project is addressed at the next team meeting.
- Marker: By tapping into the power of the the Custom Fields Power-up, Marker.io brings your team a step closer to the perfect bug reporting workflow. Reporters can use the Marker.io screen capture browser extension to snap, annotate and detail their feedback without leaving their website. For example, your team could use a dropdown custom field like “app components” for defining where the bug happened or use a text custom field for describing the steps to reproduce a bug.
- Unito: Use Unito + the Custom Fields Power-Up to sync any field from JIRA, Asana, Wrike, or GitHub to Trello in 2 directions to make Trello the hub for all of your team planning. Or sync custom data from other powerups–like milestone, hours worked, or sprint name–to any other project management tool of your choice.
- Zapier: With Zapier, you can programatically add custom fields to your work in Trello from 1,000+ apps and pass this data along to the other tools you use to get work done. For example, content marketers can log Google Analytics data about their blog posts on corresponding cards. Then, they can use Zapier to automatically pass that data along to a database to slice and dice the data further. Or, help your product team know what to tackle next: save tickets from your support desk with specific keywords to your product backlog, ordered by priority via custom fields. The possibilities are nearly limitless!
If you are a developer and would like to make use of the new Custom Fields API, check out our Custom Fields API docs. Using Custom Fields on your boards? We’d to love hear how – share it with our community.
Good or bad, we’d love to hear your thoughts. Find us on Twitter (@trello) or write in to support@trello.com.
